July 26, 2024
Boosting map scrolling performance

Pioneers in driverless mobility
At Brains & Beards, we've been working with Vay from the start, helping them build and improve their React Native mobile app.
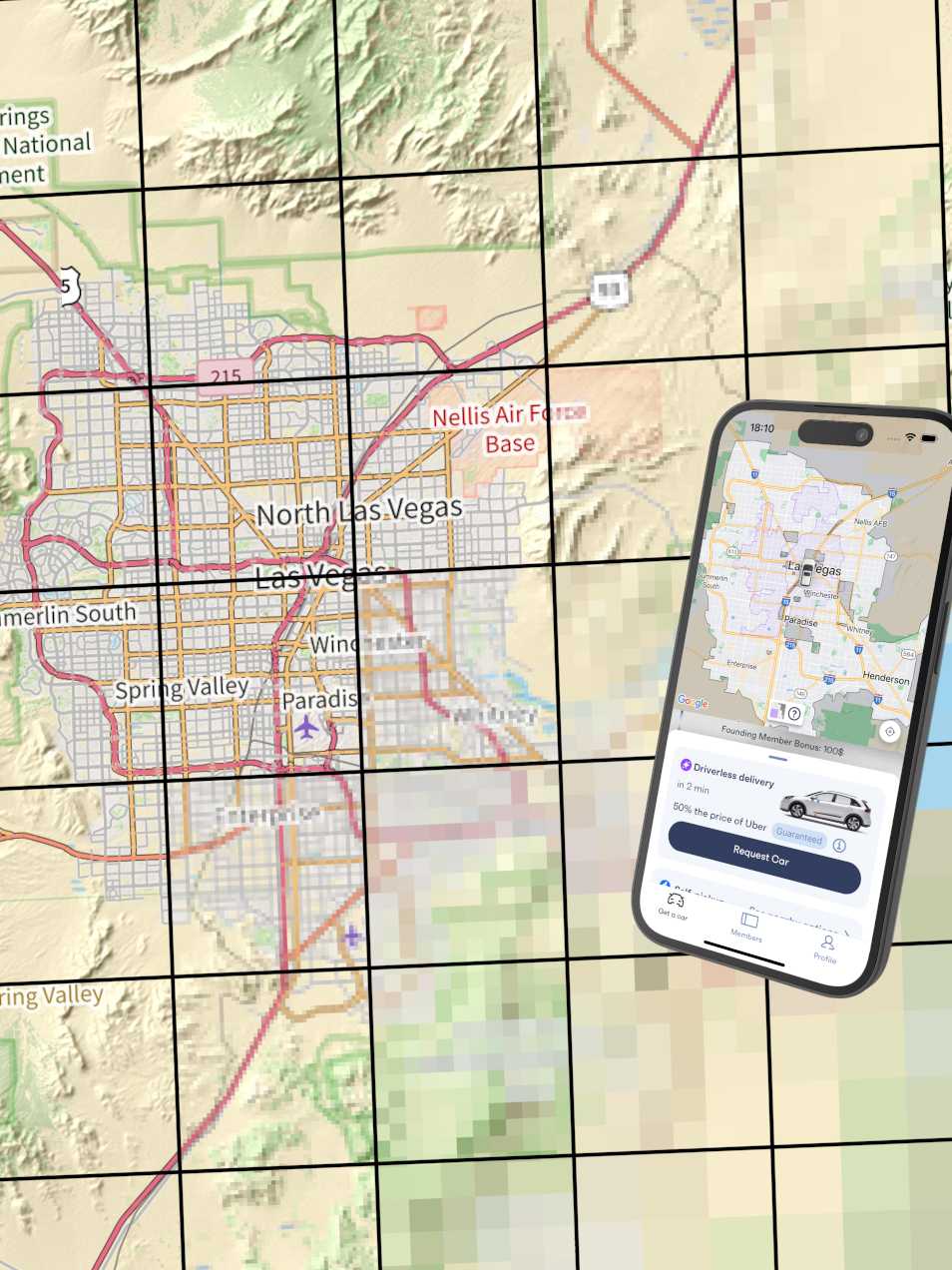
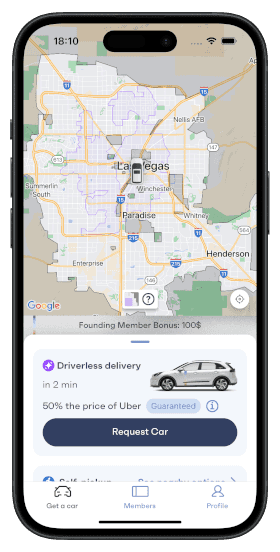
Vay was the first company in Europe to put driverless cars on public roads, a major milestone in transportation. Now, in Las Vegas, they offer a service where users can either pick up a car from set locations or have it delivered by a remote driver. This setup not only makes things more convenient, but also cuts costs, making advanced mobility more affordable for everyone.

The challenge of scaling service areas
As Vay expanded their service to include more areas in Las Vegas, the task of managing and displaying map data became increasingly complex. Initially, the app used GeoJSON data to define the self-parking and remote delivery zones, which were rendered using the react-native-maps library. While GeoJSON is effective for representing geographical data, the growing detailed service areas resulted in a significant increase in data load.
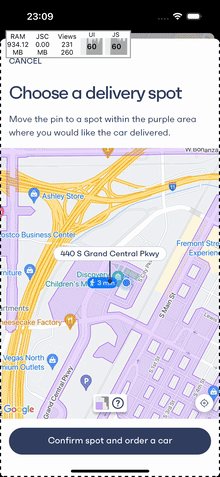
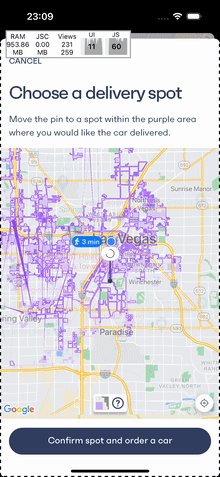
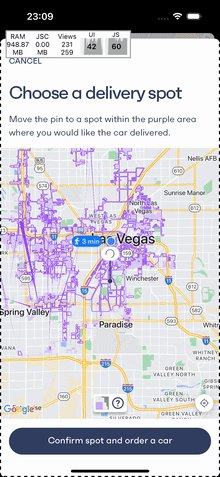
The app now had to handle over 70,000 points on the map, covering approximately 1,500 square kilometers (560 square miles). On some devices, attempting to display the entire GeoJSON dataset caused the UI to freeze for more than 2 seconds, severely affecting the user experience. Additionally, the sheer volume of data led to visible artifacts on the map, such as incomplete rendering or delayed updates, which made the situation even worse.
These performance issues, including slow loading times, laggy map interactions, and visual artifacts, were problematic. We needed a solution that could efficiently manage this data and ensure the app ran smoothly.

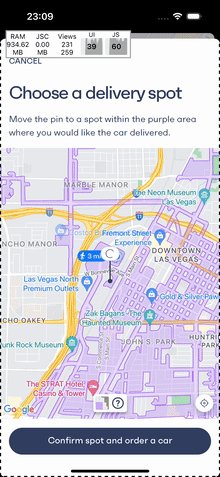
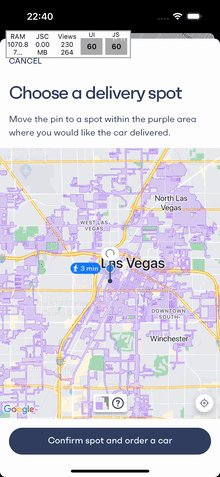
Changing the zoom level on the map caused lags and artifacts due to the large amount of data.
Transitioning to map tiles
To address these performance challenges, we transitioned from using raw GeoJSON data to map tiles hosted on the Mapbox Tiling Service. Map tiles are square images that are pre-rendered for different zoom levels and cover specific sections of the map. This approach allows the app to load only the tiles needed for the user's current view, rather than loading the entire service area at once.
This transition resulted in several key improvements:
- Elimination of UI freezes: The app no longer experienced UI freezes when rendering large GeoJSON datasets.
- Resolution of visual artifacts: Previously, the large dataset caused triangular artifacts to appear on the map. Switching to map tiles resolved these issues, providing a cleaner and more accurate display.
- Reduced data load: By fetching only the relevant map tiles, the app significantly reduced the amount of data it needed to download and process.
- Simplified frontend code: The use of map tiles reduced the complexity of frontend code. The service areas, including their styles, are now managed on the Mapbox Tiling Service. The
react-native-mapslibrary that we use supports displaying raster map tiles viaURLTilecomponent.

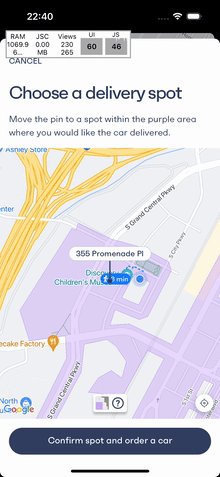
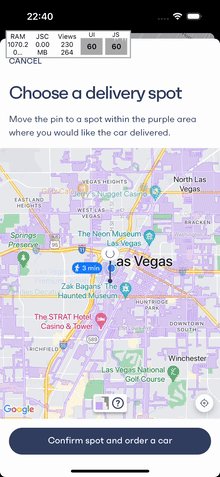
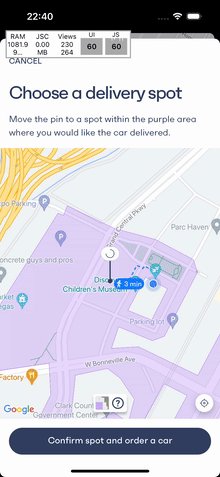
The app smoothly showing entire delivery service area after the transition to map tiles
Conclusion
Switching to map tiles has greatly improved Vay's mobile app performance. This upgrade helps them manage their growing service areas better and sets the stage for future updates.
At Brains & Beards, we're excited to keep working with Vay to make their services more accessible and user-friendly. We're looking forward to sharing more updates as we continue to improve the Vay app.
Want more?
If you liked this post, why don't you subscribe for more content? If you're as old-school as we are, you can just grab the RSS feed of this blog. Or enroll to the course described below!
Alternatively, if audio's more your thing why don't you subscribe to our podcast! We're still figuring out what it's going to be, but already quite a few episodes are waiting for you to check them out.






