October 17, 2018
Reason & React Native: developing a sample feature

For a while I’ve been growing more and more interested in using Reason to develop my React Native applications. Reason is a new dialect for OCaml, a language particularly known for its strong type system. Reason lets us use the power of OCaml, but with syntax that is really familiar for JavaScript developers.

I think there’s a lot of benefits of using Reason to write your React Native applications. I like its expressiveness. I like the workflow when we get instant warnings and errors from compiler without having to run the code ourselves and check. But most of all, I like it for the correctness guarantees it gives us. Of course, it won’t really guarantee that the application we’re building is free of bugs, but it will help a lot to protect us from common programming errors.
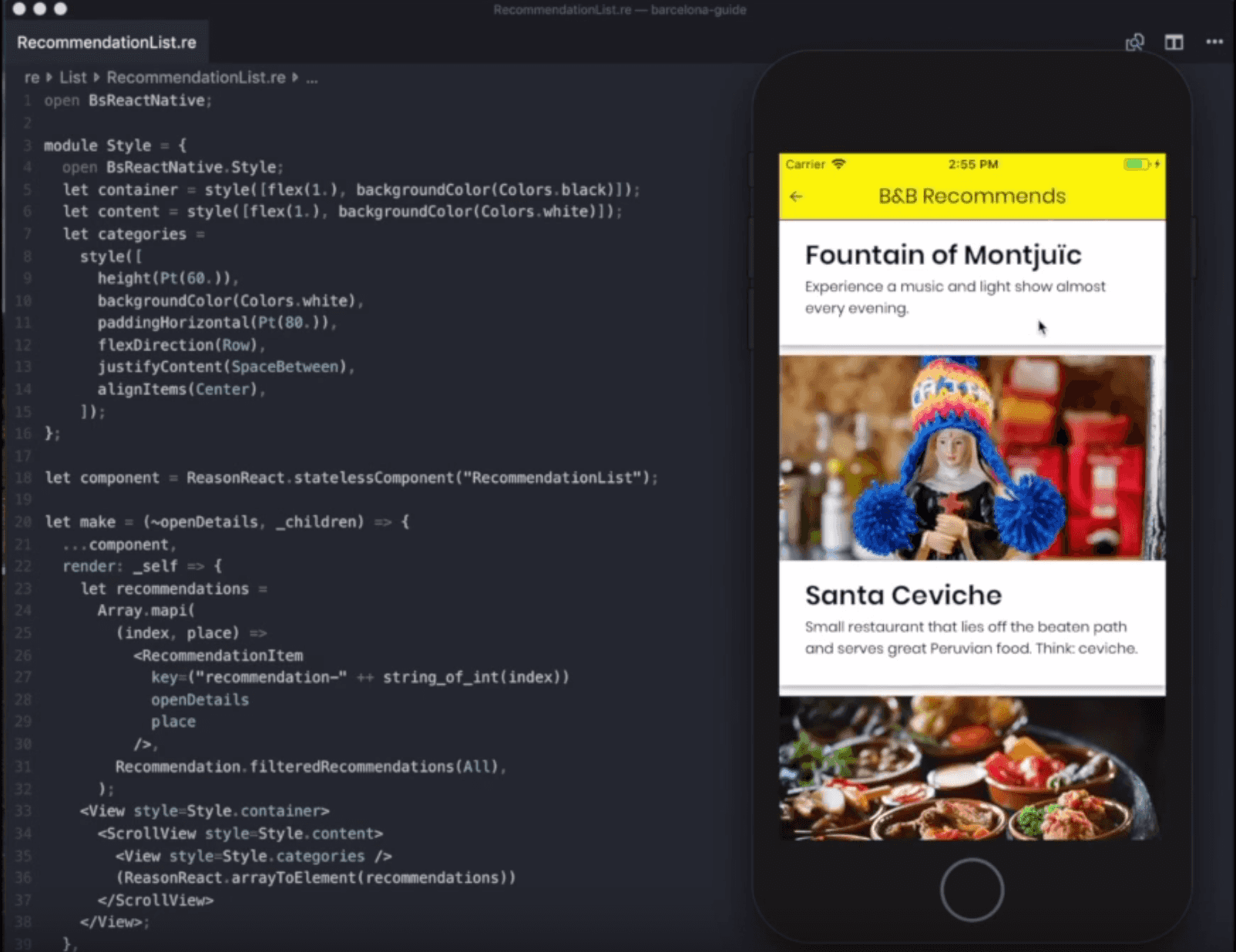
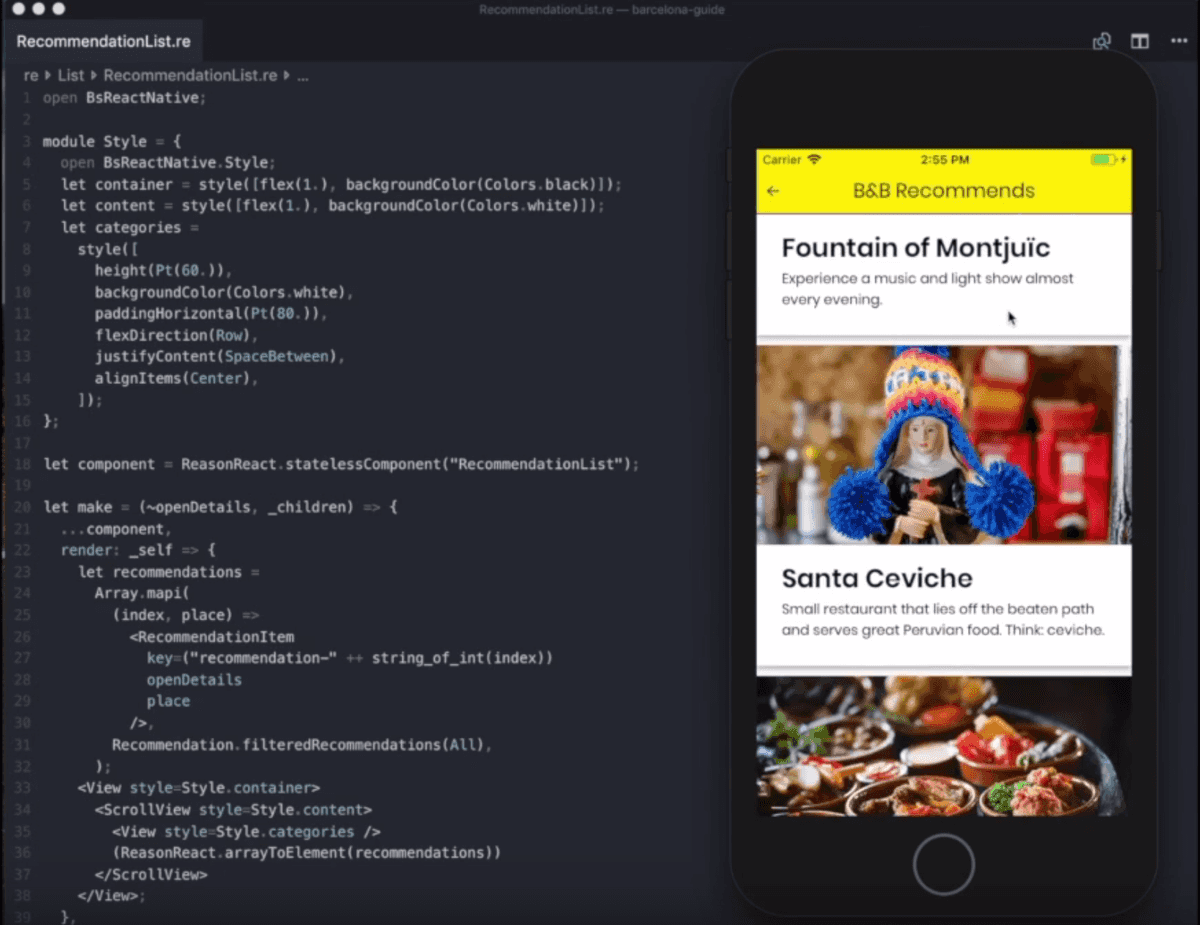
In this episode of Brain Picks I wanted to show how working with Reason and React Native can feel on a daily basis. I’ll show you the process of adding a simple feature to an existing application. Enjoy!
PS. If you’d like to play around with the app that I’m working on in the video, you’re in luck! It’s open source and you can get it on GitHub.
Want more?
If you liked this post, why don't you subscribe for more content? If you're as old-school as we are, you can just grab the RSS feed of this blog. Or enroll to the course described below!
Alternatively, if audio's more your thing why don't you subscribe to our podcast! We're still figuring out what it's going to be, but already quite a few episodes are waiting for you to check them out.





